Update: Latest version: 7.0 released on March 15, 2024 release note
Uncover the Best Solutions Tailored for Your Business Needs

Dashboard Builder offers both delivery modules for your convenience - ON-PREMISES, allowing direct download and installation on your computer, or ONLINE, offering a seamless web-based experience. Explore the finest solutions tailored to elevate your business.
On-premises
Dashboard Builder seamlessly installs on Windows, Linux, or Ubuntu computers, as well as on various platforms supporting Apache, Nginx, LAMP, WAMP, XAMP, and similar technologies. Easily manage your dashboards locally and share them by exporting as PNG files, enabling you to take printouts or generating PHP code for versatile deployment. Enjoy flexibility and efficiency in creating and distributing your data insights.
Online/Cloud
With online Dashboard Builder, you have the flexibility to access from anywhere, anytime. It empowers you to generate HTML code, enabling the seamless embedding of dynamic chart & dashboards into your website. Experience remarkable functionality and feature richness without compromising on performance. Elevate your web presence with dynamic data insights at your fingertips.
Windows Desktop
Experience the simplicity of running our Dashboard Builder! Simply install it directly on any computer running Windows 7 or later. No need for a web server or any third-party application, ensuring a faster and more responsive performance. Plus, our Dashboard Builder doesn't require internet access to function, giving you full control and offline capabilities for your data visualization needs. Enjoy effortless data insights with no hassles!
Experience dynamic & real-time dashboards with
fully HTML5 responsiveness & compatible with Bootstrap 5

Build your responsive, dynamic real-time dashboard effortlessly in just minutes using our incredible Dashboard Creator tool. With its user-friendly interface, you can create interactive database-driven HTML5, Bootstrap 5 compatible, and D3.js based dynamic dashboards. And the best part is, you can generate PHP code seamlessly to integrate these stunning dashboards into your PHP application. Unleash the potential of your data with our powerful and efficient Dashboard Creator.

Our dashboards are designed to be fully responsive, ensuring they seamlessly adjust to any device you prefer. You can access your dashboards from anywhere and at any time through standard browsers on any internet-enabled device including PCs, tablets, or mobile phones. Stay connected to your data insights effortlessly!
High quality dashboards just a few clicks away

Dashboard Builder is a unique and powerful drag and drop tool to present database driven dynamic graph using data visualization techniques that display relevant and actionable data in a graphical layout in just few clicks, easy-to-scan format with the most relevant information, understandable at a glance.

Drag and drop Dashboard Builder
with a variety type of charts

Compose dashboard using drag & drop with no code required
Dashboard Builder acts like a Dashboard generator and helps you build your dashboard using drag and drop web interface, without writing a single line of code.
The live demo lets you explore Dashboard Builder without downloading anything. Just click the button below and explore the Dashboard Builder online
Note: Some features have been disabled in the Demo.
Revealing Advanced Data Analysis with ChatGPT in Dashboard Builder

Experience the seamless integration of ChatGPT into Dashboard Builder, empowering users to extract valuable insights from their data effortlessly. By harnessing state-of-the-art natural language processing algorithms, Dashboard Builder enables intuitive data analysis , prediction, and actionable recommendations, revolutionizing decision-making processes. Dive into your data with confidence, leveraging the power of OpenAI ChatGPT to unlock hidden patterns, predict future trends, and drive strategic growth.

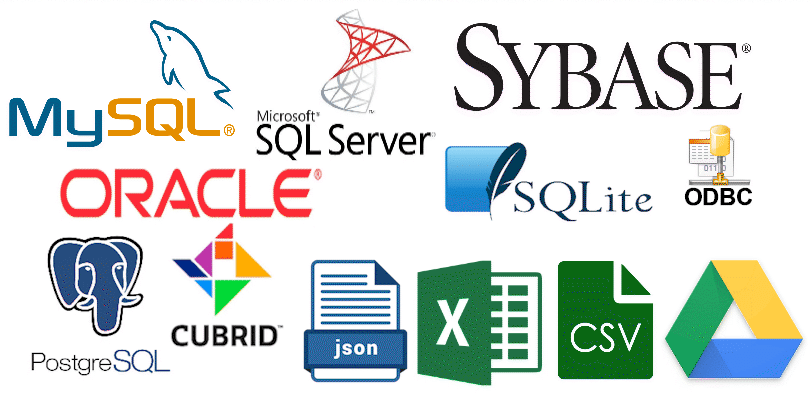
Unlock a Wide Range of Data Sources with Seamless Connectivity

The Dashboard Builder offers a robust tool for drag-and-drop functionality and SQL query builder. It can be accessed through web browsers without the need for installation. The tool seamlessly retrieves data from multiple sources including MySQL, MS SQL, CSV, MS Excel, Google Sheets, JSON, PostgreSQL, ODBC, Oracle, Sybase, Cubrid, and SQLite. The dashboards are updated in real-time, providing immediate insights..

Visualize your data in endless ways with our extensive chart library

Dashboard Builder is your Dashboard Creator tool which allows you to present multiple charts on a single dashboard page layout. Dashboard Builder software comes in a variety of chart types including 3D, line, bar, pie, donut, bubble, stack, area, heatmap, histogram, gauge, sankey diagrams, sunburst, table and choropleth map. You can customize how chart is grouped, summarized and displayed for each layout.

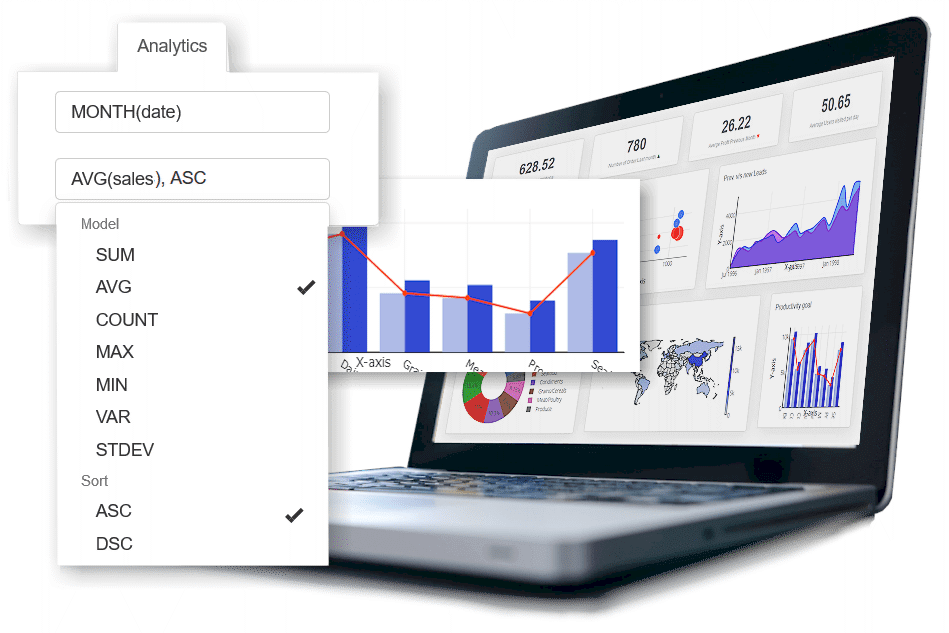
Discover insights of your data

Experience the power of our data analytics tool throughout your analytical journey. Stay in the flow of analysis from data capture to analytics and collaboration in a few clicks.
Creating a monthly sales dashboard is not a problem now. Upload your sales raw data and create your monthly, quarterly or yearly sales dashboard through our powerful data analytic tool without applying the complex query in a few clicks.

We have the best affordable prices you can get

Dashboard Builder offers affordable plan that grows with your business
Take your dashboard to the next level of visualization

Dashboard Builder is built in D3, JavaScript, and utilizes assets for HTML5, CSS, and SVG, with a great rich filter control, which helps you to easily import, explore, and manipulate data to create meaningful insights, customize visualizations to meet specific requirements, collaborate, share results, ensure data security, privacy and seamless integration with any web application. This is useful not just for visualization purposes, but also comes in handy when developing a web application.

Monitor your efficiency with real time data stream

Dashboard Builder automatically fetches latest and most current data available with real-time streaming and updates dashboard in real time without reloading the entire page.

Transforming your dashboard into future outcomes

Analyze your data and see how KPIs trend over time to anticipate future outcomes. The dashboard builder employs machine learning for predictive analytics to generate demand forecasts and create predictive audiences. It uses business intelligence technologies to analyze your business information and transform it into actionable insights that inform strategic and tactical business decisions. It uses historic trends and additional information to uncover trends and patterns of your business, and make spatiotemporal forecasts for your future outcome.

Supercharge Your Web Presence with Dynamic Dashboards

Unleash the power of our dashboard builder to craft stunning charts, graphs, and dynamic dashboards. Whether you're working with PHP, HTML, WordPress, or Laravel, we've got you covered. Elevate your web presence by effortlessly publishing these visual marvels on your website or any web-based application. Your data-driven journey starts here!

Data-driven insights, tailored to your language

Dashboard Builder is available in various languages, including English, German, French, Spanish, Italian, Japanese, Arabic, Russian, Chinese and Portuguese, enabling your to create customized dashboards and graphs in their preferred language.

Check What our clients say

-

“ The Dashboard Builder helps us to develop Dashboard for our client. This not only saves us money and time, but gives awesome features to track the data in real time.”

Jeff Walter
-

“If you have a database with lots of statistical data then this DashboardBuilder.net is a must app to have. It is really easy to use and will save hours of work. Nice product and good value for money.”

Jason R
-

“With Dashboard Builder, I don't need to call a PHP developer every time we want to create a new KPI in our organization. We love the fast access to our live data!”

Aderson